Introduzione
I collegamenti ipertestuali, o link, sono una delle funzioni più importanti del web. Grazie al tag <a> (anchor), l’HTML permette di collegare pagine, file, email e risorse esterne creando una navigazione fluida tra contenuti.
In questo articolo esploreremo tutte le possibilità offerte dal tag <a>, inclusi link interni, esterni, downloadabili, via email, e con attributi speciali come target, rel, title e download.
Sintassi base
<a href="https://esempio.com">Visita il sito</a>
href: è l’attributo fondamentale che definisce la destinazione del link- Il testo tra
<a>e</a>è il cliccabile
Tipi di link
1. Link esterni
<a href="https://google.com" target="_blank" rel="noopener">Vai a Google</a>
-
target="_blank"apre il link in una nuova finestra -
rel="noopener"migliora la sicurezza
2. Link interni alla stessa pagina
<a href="#sezione2">Vai alla sezione 2</a> ... <h2 id="sezione2">Titolo della sezione</h2>
3. Link a file da scaricare
<a href="/manuale.pdf" download>Scarica il manuale</a>
4. Link email
<a href="mailto:info@esempio.it">Scrivici</a>
5. Link telefono (per mobile)
<a href="tel:+390612345678">Chiama ora</a>
Attributi utili
| Attributo | Funzione |
|---|---|
href |
Destinazione del collegamento |
target |
Dove aprire il link (_self, _blank, ecc.) |
rel |
Relazione col link (per SEO e sicurezza) |
title |
Tooltip al passaggio del mouse |
download |
Forza il download del file |
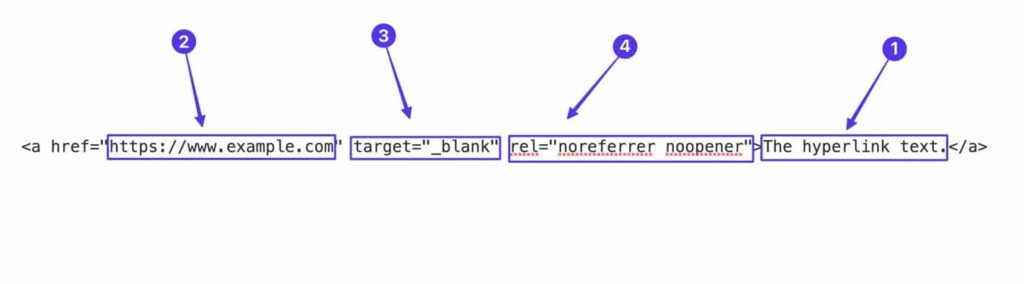
<h4>Esempio completo</h4> <a href="https://example.com" target="_blank" rel="noopener noreferrer" title="Vai al sito ufficiale"> Visita Example </a>
Migliori pratiche
- Usa
rel="noopener noreferrer"contarget="_blank"per evitare vulnerabilità - Dai nomi significativi al testo del link (non “clicca qui”)
- Evita URL assoluti per pagine interne (usa link relativi)
- Per i link di navigazione, considera anche l’uso del tag
<nav>
Accessibilità
Per migliorare l’accessibilità:
- Il testo del link deve essere chiaro e contestuale
- Evita solo icone o immagini non etichettate
- Usa
aria-labelper dare informazioni aggiuntive se necessario