Cos’è l’HTML?
L’HTML (HyperText Markup Language) è il linguaggio di marcatura standard utilizzato per creare le pagine web. È la struttura portante di ogni sito internet e serve per definire gli elementi di contenuto come testi, immagini, link, tabelle e form.
A differenza dei linguaggi di programmazione, l’HTML non contiene logica (condizioni, cicli, variabili), ma serve per strutturare semanticamente le informazioni. Ogni elemento HTML è composto da tag (es. <p>, <a>, <div>) che delimitano e identificano il tipo di contenuto.

Perché è importante conoscere l’HTML?
Anche se oggi esistono CMS come WordPress o website builder come Wix, conoscere l’HTML è fondamentale per:
Personalizzare il layout delle pagine
Risolvere problemi di visualizzazione
Migliorare la SEO (grazie a un uso corretto dei tag semantici)

Avere pieno controllo del codice
HTML è anche il punto di partenza per imparare CSS, JavaScript e framework come React o Vue.js.
Come è strutturata una pagina HTML
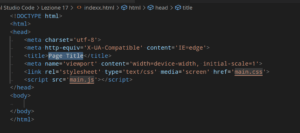
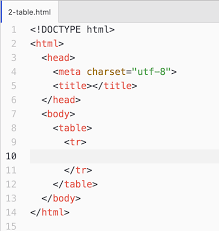
Una pagina HTML base ha questa struttura:
<!DOCTYPE html> <html lang="it"> <head> <meta charset="UTF-8"> <title>La mia prima pagina</title> </head> <body> <h1>Ciao mondo!</h1> <p>Questa è la mia prima pagina HTML.</p> </body> </html>
-
<head>: contiene informazioni “invisibili” (titolo, charset, meta tag) -
<body>: tutto ciò che l’utente vede -
<h1>,<p>: elementi di contenuto
Tag fondamentali da conoscere
| Tag | Significato |
|---|---|
<h1> |
Titolo principale |
<p> |
Paragrafo |
<a> |
Collegamento (link) |
<img> |
Immagine |
<ul> |
Lista non ordinata |
<div> |
Contenitore generico |