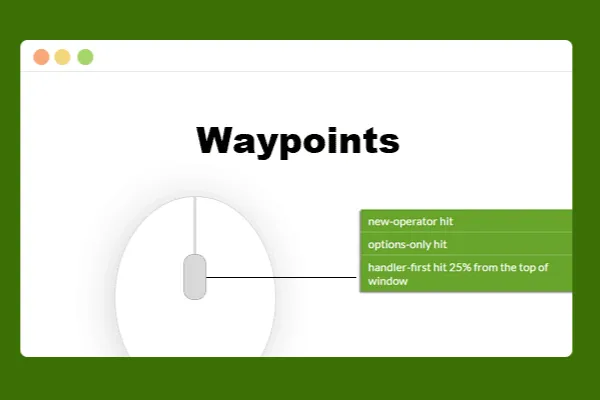
Waypoints è una libreria che semplifica l’esecuzione di una funzione ogni volta che si scorre fino a un elemento. Stato della costruzione
var waypoint = new Waypoint({
element: document.getElementById('thing'),
handler: function(direction) {
alert('You have scrolled to a thing')
}
})
Se non conosci Waypoints, consulta la guida introduttiva.
Leggi la documentazione completa per maggiori dettagli sull’utilizzo e la personalizzazione.
Scorciatoie
Oltre al normale script Waypoints, esistono estensioni per rendere i modelli di interfaccia utente comuni un po’ più facili da implementare:
- Scorrimento infinito
- Elementi appiccicosi
- Rilevamento di interviste
Contribuire
Se desideri segnalare un bug di Waypoint o contribuire con codice alla libreria, leggi le Linee guida per la collaborazione. Se hai bisogno di aiuto con Waypoints, non aprire un problema. Invece, poni la domanda su Stack Overflow e taggala con #jquery-waypoints. Assicurati di seguire le linee guida per porre una buona domanda.