Introduzione
Con l’avvento di HTML5, sono stati introdotti nuovi tag “semantici” pensati per rendere il codice più leggibile, strutturato e comprensibile non solo per gli sviluppatori, ma anche per i motori di ricerca e i tecnologie assistive (es. screen reader).
In questa guida scoprirai cosa sono i tag semantici, quali sono i più usati, e perché dovresti adottarli per migliorare la SEO, l’accessibilità e la manutenzione del tuo sito.

Cos’è un tag semantico?
Un tag semantico è un elemento HTML che descrive il significato del contenuto racchiuso al suo interno.
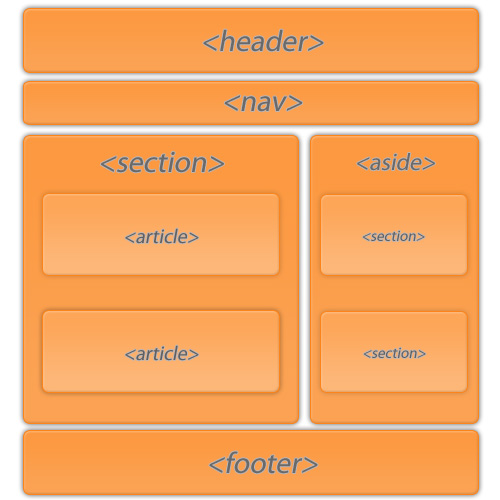
Esempi classici sono:
- <header> per l’intestazione
- <nav> per i menu di navigazione
- <article> per un singolo contenuto
- <footer> per il piè di pagina
Questi tag rendono più chiaro il ruolo di ogni sezione della pagina, sia a livello visivo che logico.
Perché usare i tag semantici?
- Migliorano la leggibilità del codice
- Aumentano l’accessibilità per utenti con disabilità
- Aiutano i motori di ricerca a comprendere la struttura dei contenuti
- Facilitano l’uso di dati strutturati e schema markup
- Riducono l’uso eccessivo di <div> non descrittivi
I principali tag semantici di HTML5
| Tag | Descrizione |
|---|---|
<header> |
Intestazione di una pagina o sezione |
<nav> |
Contiene link di navigazione |
<main> |
Contenuto principale della pagina |
<section> |
Sezione logica del contenuto, spesso con titolo |
<article> |
Contenuto autonomo (es. post, news, prodotto) |
<aside> |
Contenuto secondario (es. sidebar, box informativi) |
<footer> |
Piè di pagina con info, copyright, link secondari |
<figure> |
Contenitore per immagini/media con relativa didascalia (<figcaption>) |
Esempio pratico
<body>
<header>
<h1>Blog di Viaggi</h1>
<nav>
<a href="/">Home</a>
<a href="/destinazioni">Destinazioni</a>
</nav>
</header>
<main>
<article>
<h2>Viaggio in Giappone</h2>
<p>Un racconto dettagliato...</p>
</article>
</main>
<footer>
<p>© 2025 Blog di Viaggi</p>
</footer>
</body>
Best practice nell’uso dei tag semantici
Usa un solo <main> per pagina <article> solo per contenuti indipendenti e riutilizzabili
Evita <div> se esiste un tag semantico equivalente. Puoi nidificare <section> o <article> se ha senso.
Errori comuni da evitare
Usare <section> senza un titolo (<h2>, <h3>, ecc.) Aggiungere <main> dentro una sidebar o header Usare tag semantici solo per styling senza logica