Google Web fonts, come sapete, è un ottimo servizio fornito da google per poter visualizzare in maniera veloce ed intuitiva tramite css o richiamo javascript un elenco di caratteri con ottime prestazioni per quando concerne il caricamento della pagina. Google Web fonts fornisce le varianti di richiamo da mettere nel template e tu, naturalmente, tramite foglio di stille (css), lo puoi richiamare dove più ti aggrada, grazie al comando font-family (utilizzato molto spesso) che serve appunto per richiamare il “font famiglia” come dice la stessa parola, e quindi si visualizzerà il testo con il carattere che avete scelto.
Ora, grazie al piccolo ma geniale plugin Google Web fonts plugin, tutto il procedimento sopra descritto è reso molto più facile, specie per chi non ha approfondite conoscenze di codice.
Grazie a Google Web fonts plugin, infatti, per richiamare il font che hai scelto ti basterà andare su google web fonts, e richiamare il font all’interno del tuo sito con un semplice click, successivamente sarai tu a scegliere dove mettere il font nel contesto del tuo template.

Installazione Google Web fonts plugin per WordPress
- Caricare e attivare Google Web Fonts per WordPress.
- Passare alla Customizer Theme.
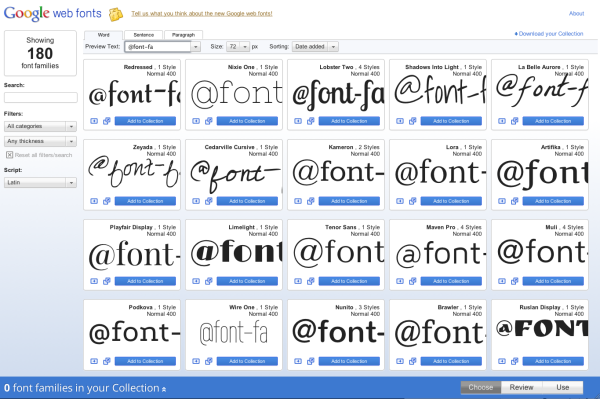
- Scegliere i font dall’elenco di tutti i font disponibili (www.google.com/fonts/) e salvare le selezioni.
- Aggiungere la condizione del codice css font-family con proprietà per il tema o al foglio di stile.
Se avete problemi dubbi o voglia di implementare questo plugin potete approfittare del nostro forum nell’area dedicata hai plugin.
Come posso essere richiamati i font
link da aggiungere nel head del sito
<link href='http://fonts.googleapis.com/css?family=Caesar+Dressing' rel='stylesheet' type='text/css' />
all’interno del foglio di stile
@import url(http://fonts.googleapis.com/css?family=Caesar+Dressing);
body {font-family: 'Caesar Dressing', cursive; }
javascript
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%20%20%20WebFontConfig%20%3D%20%7B%0A%20%20%20%20%20google%3A%20%7B%20families%3A%20%5B%20'Caesar%2BDressing%3A%3Alatin'%20%5D%20%7D%0A%20%20%20%7D%3B%0A%20%20%20(function()%20%7B%0A%20%20%20%20%20var%20wf%20%3D%20document.createElement('script')%3B%0A%20%20%20%20%20wf.src%20%3D%20('https%3A'%20%3D%3D%20document.location.protocol%20%3F%20'https'%20%3A%20'http')%20%2B%0A%20%20%20%20%20%20%20'%3A%2F%2Fajax.googleapis.com%2Fajax%2Flibs%2Fwebfont%2F1%2Fwebfont.js'%3B%0A%20%20%20%20%20wf.type%20%3D%20'text%2Fjavascript'%3B%0A%20%20%20%20%20wf.async%20%3D%20'true'%3B%0A%20%20%20%20%20var%20s%20%3D%20document.getElementsByTagName('script')%5B0%5D%3B%0A%20%20%20%20%20s.parentNode.insertBefore(wf%2C%20s)%3B%0A%20%20%20%7D)()%3B%0A%20%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />














